Timetable
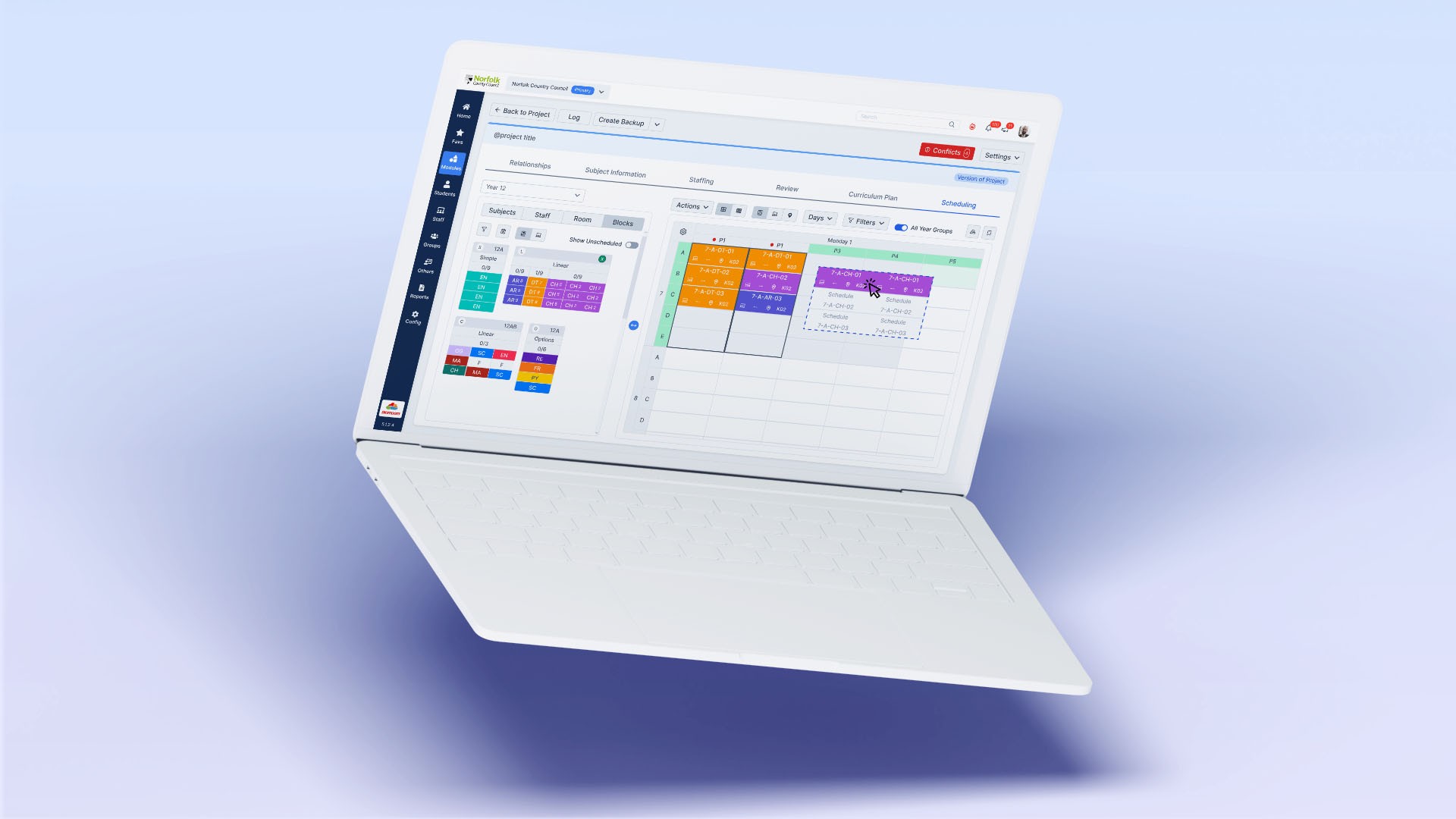
The Timetable module was developed as a next-generation adaptation of a legacy software, which supported curriculum planning and timetabling for UK schools. Timetable faced obsolescence, struggling with integration into modern MIS ecosystems, lack of updates, and challenges in managing resident data. The transition to a cloud-based solution within in 2021 aimed to modernize the system, improve usability, and align with contemporary educational needs. The project’s primary focus was on the Scheduling Area, a complex interface empowering users to manage timetabling efficiently with a user-centric design approach.
Challenges
Complexity of Scheduling Area
Designing a robust solution for the Scheduling Area was particularly challenging due to its reliance on GoJS, a dynamic visual library. Balancing functionality with user simplicity required extensive usability testing to refine features like bulk non-contact code assignment, auto-scheduling, and matrix navigation.
Balancing Legacy Expectations with Modern Practices
Existing timetable users were accustomed to outdated workflows. Ensuring a seamless transition while introducing modern paradigms demanded a progressive onboarding strategy, with tooltips, walkthroughs, and in-context help.
Development Constraints
Real-time synchronization with MIS data while maintaining system performance posed technical challenges. Weekly workshops with the development team helped mitigate these by exploring scalable solutions.
Results
Enhanced Usability
The Timetable module’s new Scheduling Area allowed users to effortlessly assign staff, rooms, and subjects using drag-and-drop functionality. Features such as missing entity checks, bulk actions, and zoomable navigation improved overall task efficiency.
Higher User Satisfaction
Post-launch surveys in early 2024 indicated a 30% improvement in user satisfaction compared to old legacy software. Educators reported that the new system reduced scheduling errors and saved significant time.
A Future-Proof Solution
Transitioning from a localized application to a cloud-based module enabled better scalability and integration. This adaptation aligned the product with modern MIS ecosystems, ensuring longevity and ease of maintenance.
Design Process
Discovery Phase
Understanding the challenges was critical. Key pain points included:
Inflexibility in handling dynamic school schedules.
Inefficiencies in managing staff, room relationships, and subject blocks.
A steep learning curve due to outdated interface design.
To address these, user personas and user journeys were created. Weekly user group sessions brought insights into the expectations and workflows of educators and administrators, shaping the design of a streamlined experience.
Collaborative Design & Development
The redesign journey began in February 2023, with a cross-disciplinary collaboration involving Product Owners (POs), Business Analysts (BAs), Developers (DEVs), Quality Assurance (QA), and UX/UI designers. Key activities included:
Workshops: Weekly sessions to align on design challenges, technical feasibility, and user requirements.
A/B Testing: Iterative prototypes tested for layout efficiency and user satisfaction.
GoJS Matrix Structure Integration: Implementation of a complex 2-week timetable grid with advanced interaction models (e.g., zoom, pan, and drag-and-drop).
Agile Development with Feedback Loops
Adopting an agile approach, we incorporated user feedback into each sprint cycle. Early testing revealed critical gaps, such as:
Confusion in accessing MIS data via the side panel.
Difficulty distinguishing session assignments without room or staff details.
Continuous iterations addressed these issues, making the side panel intuitive and enhancing error-checking mechanisms.
Key Takeaways
User-Centric Design
Weekly user group sessions were instrumental in uncovering needs, shaping intuitive features, and validating the design.
Iterative Prototyping
Continuous A/B testing enabled us to identify and resolve usability issues early in the design process.
Collaboration is Key
Cross-functional teamwork ensured that design decisions were practical and aligned with development constraints.
By merging user insights with robust interaction models, Timetable successfully transitioned from a legacy tool to a cutting-edge MIS module, setting a benchmark for future educational software.